Improve the UI/UX design of a page
- 状态: Closed
- 奖金: $50
- 参赛作品已收到: 11
- 获胜者: Swarnapriya7
竞赛简介
Project Description:
I am looking for a skilled UI/UX designer to improve the design of a page that is currently designed for both web and mobile platforms. The main functionality of the page is interactive, with forms and chat features.
Skills and Experience Required:
- Strong experience in UI/UX design for both web and mobile platforms
- Proficiency in creating interactive designs with forms and chat features
- Knowledge of best practices in UI/UX design to enhance user experience
- Ability to create designs that are visually appealing and user-friendly
Additional Information:
- Loom Debrief explaining the functionality: https://www.loom.com/share/784e5853728049bc861e3c121483faf1
- Figma with our basic Brand design resources: https://www.figma.com/file/nVOoi6JmCEx0LGQwk080g3/Design-Resources-(Boost)?type=design&node-id=0%3A1&mode=design&t=1x7Ksew8SQNlajTZ-1
Tech Stack we use:
- Next JS, React, SCSS, FastAPI
Give us the code for the files:
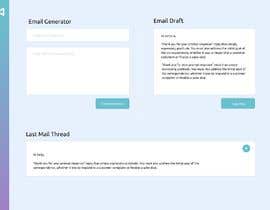
"src/components/Copilot/DraftGenerator.jsx" - Renders the input to add the front thread and the text area for more context.
"src/components/Copilot/DraftGenerator.module.scss" - Design file for Draft Generator
"src/components/Copilot/EmailDraft.jsx" - Renders the Email Draft.
"src/components/Copilot/EmailDraft.module.scss" - Design for Email Draft
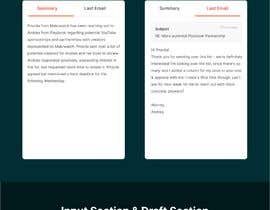
"src/components/Copilot/EmailThreadSummary.jsx" - Shows the summary of the thread.
"src/components/Copilot/EmailThreadSummary.module.scss" - Email thread summary design
"src/components/Copilot/LastEmail.jsx" - Shows the last email of the thread.
"src/components/Copilot/LastEmail.module.scss" - Design of last email thread.
"src/pages/copilot/index.jsx" - Renders all components and organizes their layout.
"src/pages/copilot/index.module.scss" - Style of the index an
您还可能感兴趣的技能
此竞赛的顶尖作品
-
AnkushBR India
-
immasumkhan Bangladesh
-
AnkushBR India
-
rintanrenatta25 Indonesia
-
kubulu India
-
alphaib Bangladesh
-
slavicasa Croatia
-
fatehkabbani223 France