Javascript Drawing Tool using SVG or Canvas
- 状态: Closed
- 奖金: $231
- 参赛作品已收到: 8
- 获胜者: scrufDev
公共说明面板
-

竞赛主办者 - 5 年 之前
I have decided to extend the contest for another 3 days.
There are not so many entries but some of them are very promising.
Hopefully, this extension would be helpful.
Please keep in mind that this contest is guaranteed, so one of you will definitely be awarded.
Thank you, everyone and happy coding!- 5 年 之前
-

tassaduqvw
- 5 年 之前
Is the contest still up I can do more work if we have time.
- 5 年 之前
-

tassaduqvw
- 5 年 之前
Please check my second Entry #10 for this contest
- 5 年 之前
-

scrufDev
- 5 年 之前
Hello,
thank you for extending the deadline.
Just letting you know that I'm working on it and will try to post a demo tomorrow or the day after. Doing it in Konva.js.
Best,
Bartek- 5 年 之前
-

mrscynthiabuck
- 5 年 之前
I started working on my solution again when I saw that the contest was extended. I still haven’t finished it and cannot work on it during the holidays though. If the contest is extended again for a few more days I will probably be able to complete it. #extended
- 5 年 之前
-

竞赛主办者 - 5 年 之前
Synthia, please submit whatever you have done so far before the end of contest.
I will give another week before I award someone. This way you will be able to finish your entry and send me the link after the end of contest.
Thanks- 5 年 之前
-

carlosr4
- 5 年 之前
#extended
- 5 年 之前
-

tassaduqvw
- 5 年 之前
Hi I want to use Zim JS for this it is perfect for this app. but only draw back is it is 450 kb It has option to only enable the code that we are using so I can reduce the size let me know if that is ok? Zim plus Create JS both
- 5 年 之前
-

竞赛主办者 - 5 年 之前
This is the first time I ever heard of Zim JS.
If you think it can handle this task very well, I would say go for it.
Please keep in mind that it has to work on mobile devices as well.
Thanks- 5 年 之前
-

tassaduqvw
- 5 年 之前
yes it will work on mobile too I will start uploading today
- 5 年 之前
-

deathWasp271
- 5 年 之前
Hi,
I just saw your contest, and I had a few questions.
1) You only want support in the browser, right? Even on mobile device?
2) Can you specifiy what you mean by "labels"? Do you want them attached to edges, corners or the shape itself?- 5 年 之前
-

竞赛主办者 - 5 年 之前
Thanks for your question!
Yes, mobile devices such as phones and tablets must work on this application.
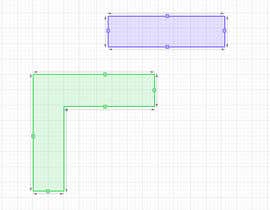
Please refer to the images I just uploaded for the idea of how labels should look.- 5 年 之前
-

ScottContina
- 5 年 之前
I have a question:
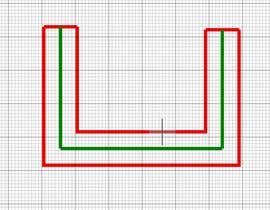
When you say U-shapes, do you mean arcs?- 5 年 之前
-

竞赛主办者 - 5 年 之前
Thanks for your question!
Please refer to the images I just uploaded.- 5 年 之前
-

ScottContina
- 5 年 之前
This looks like something I did before. I am in.
- 5 年 之前
-

Grisha97924
- 5 年 之前
Yes, I am very interested in this contest.
I am talent Javascript library expert and I like best canvas library.
This is my skill as well as hobby. :) :D
Thanks.- 5 年 之前
-

竞赛主办者 - 5 年 之前
Thanks!
Looking forward to seeing your entry!- 5 年 之前
-

ckind
- 5 年 之前
Hi there, have you ever used draw.svg.js? I recently built a very similar drawing application with draw.svg.js that I would be happy to show you a demo of.
- 5 年 之前
-

竞赛主办者 - 5 年 之前
I've seen this library but haven't used it or looked closely.
I would love o see a demo.
Thanks- 5 年 之前
-

Grisha97924
- 5 年 之前
Sorry, I can't find konva work.
It is project for umbrella , seat, toilet, cafe and playground placement in seaside.
I have solved snap function similar to photoshop.
also I found collision disadvantage of konvaJS, so counted and used corner point collision without using interaction of konva.
Thanks.- 5 年 之前
-

竞赛主办者 - 5 年 之前
Thanks!
I haven't looked at the Fabric.js library before, just saw a few basic examples.
I just looked at some other code examples and I may have to agree with you that it may be a better tool for this purpose. It is more mature also.
Are you interested in participating in this contest?- 5 年 之前
-

webdevangel
- 5 年 之前
did you see my prev work ?
- 5 年 之前
-

竞赛主办者 - 5 年 之前
Yes, It looks like you are very capable.
I think you have a great potential to win this contest!- 5 年 之前
-

webdevangel
- 5 年 之前
I have many experience in KonvaJS, createJS, FabricJS, PaperJS.....
- 5 年 之前
-

Grisha97924
- 5 年 之前
Thanks fir your reply.
I think It is enough to use FabricJS only for function what you need.
I have worked in spa design project by using KonvaJS.
But Fabric is more powerful and possible customizing.
FabricJS is TOP. :):D
Thanks.- 5 年 之前
-

竞赛主办者 - 5 年 之前
In all the examples I've seen with Fabric, the transformation of the shapes is very basic, it only allows to scale the shape proportionally. This is not what I'm looking for. I assume it is possible to do the custom shapes with custom resizing, right?
Is it possible to see that spa design project you've done with KonvaJS?- 5 年 之前
-

quinstonpimenta
- 5 年 之前
Hello, I spent some time solving this problem as I found it very interesting. I have linked what I cooked up below. I'll try to finish the whole thing if you think the progress is apt. Let me know your thoughts: http://quinston-drawing-tool.s3-website-us-west-2.amazonaws.com/
- 5 年 之前
-

竞赛主办者 - 5 年 之前
Thank you so much!!! Looks VERY PROMISING!
I would love for you to continue.- 5 年 之前
-

Grisha97924
- 5 年 之前
Hello
I think there is simple solution for L shape and U shape
First draw rectangle with fixed thick by drag and drop.(remember x0, y0, x1, y1)
Second for drag event, remove above rectangle, redraw polygon.
I have experience with similar work.
Regards- 5 年 之前
-

竞赛主办者 - 5 年 之前
Thank you for your comment!
I think that may work. Are you thinking about using FabricJS or some different library?- 5 年 之前
-

Grisha97924
- 5 年 之前
I attached fabricJS work capture.
https://drive.google.com/file/d/1JdaJTQ20TTsrSXdbucqsSWL5RK7lYvGZ/view?usp=sharing
In this project implemented customizing rotate anchor(limited in line)
I think It is possible and easy to draw U shape and L shape, Only needed some time.
Thanks.- 5 年 之前
-

coolkj86
- 5 年 之前
Hi. What do you mean by the 3rd point?. The drawing turns should be snapped to 45 and 90 degrees. Does it mean rotating the shapes?
- 5 年 之前
-

竞赛主办者 - 5 年 之前
Hello, thanks for your question.
I mean when you draw a shape let say from left to right and then want to draw it down, your drawing should either go down by 90 degrees or 45 degrees, nothing in between.- 5 年 之前
-

MiniFliper
- 5 年 之前
Hi. This is a simple drawing application I did some time ago using Animate CC + CreateJS:
https://codepen.io/joao-cesar/full/REbzXB
Does this platform and this library work for you?
Thanks!- 5 年 之前
-

竞赛主办者 - 5 年 之前
Thank you for your comment and example.
I have looked at the CreateJS library before. I just haven't seen any examples with anything close to what I'm trying to acheive.
It is also on the hevier side, but I can live with that.
You need to keep in mind theses things:
All the shapes must be accessible as objects with the ability to modify, save and load them. Also, the shape resizing is non-stadard (reffer to the video example)- 5 年 之前
-

webdevangel
- 5 年 之前
Hello ! thank you for your post.
I have read the your description carefully.
I have the sufficient experience(more 5 years) in developing of web app/hybrid app(animation, game, drag/drop, editing/processing image, drawing diagram, painting/drawing tool, html5 flipbook and audio playing) with javascript and html5 and also in tag animation with CSS, jquery and javascript on multi device.
you can see many drawing tool with konvaJS on my portfolio.
thanks.- 5 年 之前
-

竞赛主办者 - 5 年 之前
Thank you for your comment!
Which of the tools in your portfolio are done with Konva.js?
Are you going to participate in this contest?- 5 年 之前
-

mattsrinc
- 5 年 之前
#increaseprize at least 3x (without using libraries? Then even more for the effort). And without #guaranteed few good proposals if at all will be entered.
- 5 年 之前
此竞赛的顶尖作品
-
quinstonpimenta India
-
matrixace India1
-
tassaduqvw Pakistan0
-
webdevloper3 Bangladesh0